【実は超簡単】ホームページは自分で作るのが一番でしょう その3
さて、これは第3回目の話になりますね。まさかHTMLについて、こんなに書くとは思いませんでした。てか誰か実際に入力してくれてるのかな?w
【実は超簡単】ホームページは自分で作るのが一番でしょう - ホーリーの普通の日記
【実は超簡単】ホームページは自分で作るのが一番でしょう その2 - ホーリーの普通の日記
myPage.htmlってファイルを作って、それを画面に表示させるとこまでやったんでしたね。前回は。
今回で終わりなので、ちょっと形になるところまでやってみましょう。でもこれもすぐに終わりますよ。
☆☆☆
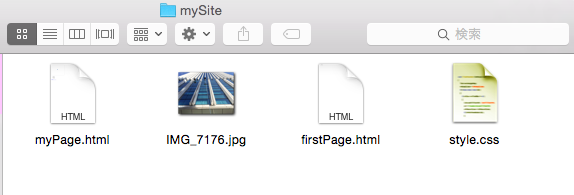
まずはmySiteってフォルダを作って、その中にmyPage.htmlを入れましょう。

こんな感じですね。大丈夫でしょうか?
んで、なんでもいいんで、その中に写真を入れましょう。
僕も適当に入れてみました。

さあ、そうしたら一気に書いていきますよ。myPage.htmlを開いて、追記していきます。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<img src = "IMG_7176.jpg" width = "300" height = "250" alt = "">
<ul>
<li>home</li>
<li>about</li>
<li>contact</li>
</ul>
<p>最初のページヘ。</p>
</body>
</html>
metaなんとかとか、ulとか、ちょっと前に出てるじゃないですか。これ沢山書いていくと分かりにくくなるんで、意図的に前に出すんです。
tabキーですね。tabを1回押して前に出しましょう。こうやって段落を作ります。
赤字のところは、自分の画像名を入れてください。ここは人それぞれになります。
さあ、そうしたらこのファイルを開いてみましょう。
前のようにブラウザに突っ込めばOKですよ。
(miを使ってる人はcommand+Rで大丈夫)

出た
こんなの出ましたね。前回から、だいぶ進んできました。
(widthとheightっていうのを適当に指定してるんで、写真の比率がおかしくなってると思います。まあこれは、いずれ自分で調べてみてください。簡単なんですが、これも書いてると長くなるので)
☆☆☆
さて、ではここで、リンクを使ってみましょう。ページからページヘと飛ばすリンクです。
まずはfirstPage.htmlを作って、前と同じようにはじまりの呪文を書きます。
そして今回は「リンク成功」って打ち込みましょう。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
リンク成功。
</body>
</html>
出来たら、このfirstPage.htmlをmySiteのフォルダに保存します。

出来ましたか?なんか一気にやってますけど、大丈夫でしょうか?
さて、そうしたらmyPageを変えていきます。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<img src = "IMG_7176.jpg" width = "300" height = "250" alt = "">
<ul>
<li>home</li>
<li>about</li>
<li>contact</li>
</ul>
<p><a href="firstPage.html">最初のページヘ。</a></p>
</body>
</html>
赤字の部分を追記しました。
ではまたこのファイルを開いてみましょう。

そして「最初のページヘ」を押すと。

出た
リンク成功出た。
どうでしょうか?ここまで出来ましたか?
なんか一人もやってくれてない気がするけど、大丈夫かな?w
んでここからCSSってやつで装飾すると、いわゆるその辺にあるホームページになるんですよ。
もう面倒なので、簡単に説明しますね。
CSSって拡張子のファイルを作り、それとHTMLファイルをリンクさせます。
これもmySiteに保存しましょう。

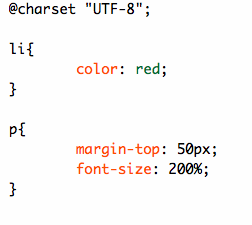
さて、そうしたらCSSファイルを書いていきます。

liを赤くして、pを上から50ピクセル離して、なおかつ文字のサイズを倍にする。
こんな風に書いてみました。英語を読めばなんとなく分かりますよね。
HTMLとCSSは誰が読んでも分かりやすく出来ています。
これを実行するとこんな感じ。

ちゃんとCSSで書いたとおりになってますね。
HTMLで文字と画像を入力する。んでCSSでその大きさと位置を調整。
こうすればいわゆるホームページ、サイトが出来上がります。
どうでしょうか?最後は駆け足でしたが、なんとなく分かりましたか?
HTMLとCSSは仕組み自体は簡単です。もちろん、それなりのページ数のサイトを作っていくのは大変ですが、仕組みはいたってシンプルなんですよ。
どこかの業者に頼んでもいいし、WIXやJimdoやペライチのような無料サービスを使ってもいいでしょう。
でも僕は自作することをオススメします。HTMLやCSSって簡単だし、覚えておいて損はないですからね。
釈迦の生まれ変わりである、僕みたいな善人に発注する以外は、自作が一番ですよ。